
Cara Membuat Link Wa di IG Agar Menuju Chat Langsung Dardura
Kemudian klik tombol "Upload Plugin". Klik upload. Lalu klik tombol "Choose File". Klik tombol choose file untuk live chat widget. Masukkan file plugin WatZap yang sebelumnya sudah Kamu download. masukkan file plugin watzap nya. Setelah selesai memasukkan plugin WatZap, klik tombol "Install Now".

2 Cara Membuat Dan Memasang Widget Live Chat WhatsApp Di Website Zona
Cara Membuat Dan Memasang Widget Fitur Live Chat WhatsApp (WA) Di Website. 1. Menggunakan Tools Widget Live Chat Whatsapp Di Website WhatsHelp. 1. Pertama, silahkan masuk kedalam situs WhatsHelp. 2. Kedua, pilih ikon WhatsApp. 3. Ketiga, Masukkan nomor telphone whatsapp kalian beserta kode negaranya ( +62 untuk indonesia)

Cara Membuat Widget Feedburner +Social Share Responsive Blogger blog kibe
Berikut ini cara-cara yang bisa kamu lakukan untuk memasukkan WhatsApp di Blogger. Langkah: 1. Buka https://whatshelp.io/widget. 2. Pilih WhatsApp di choose messaging apps. 3. Setelah itu, silakan isi nomor pada kolom yang disediakan. 4. Pada add the code to your website masukkan alamat email kamu.

Cara Membuat Widget Multi Tab View 3 Kolom Gadget Kepo
Tahapan Dalam Membuat Widget WhatsApp Chat. Dalam membuat widget ini, ada beberapa tahap yang saya lakukan diantaranya adalah membuat desain , membuat kerangka HTML, menambahkan CSS dan memberikan JavaScript agar widget dapat berjalan. Jika kamu tidak memiliki ketertarikan pada tahap pembuatan, silahkan skip bagian ini.

️ Cara Membuat Stiker WA Sendiri di Android dan PC dengan Mudah
Pratinjau. +62 81321. Pesan anda disini. 11:59 AM. Ciptakan Link chat whatsapp dengan mudah, berikut Cara Membuat Link Chat WhatsApp di website.

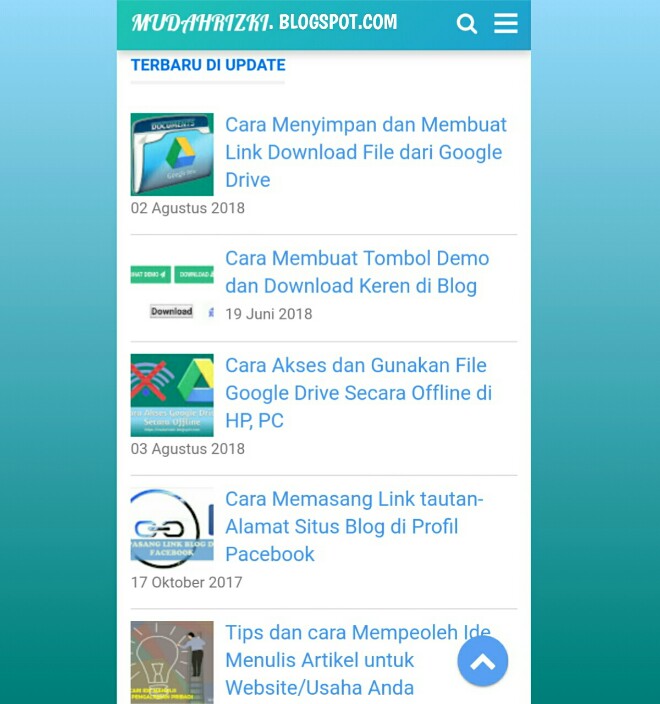
Cara Membuat Widget Postingan Terbaru dengan Gambar di Blog Tutorial bisnis
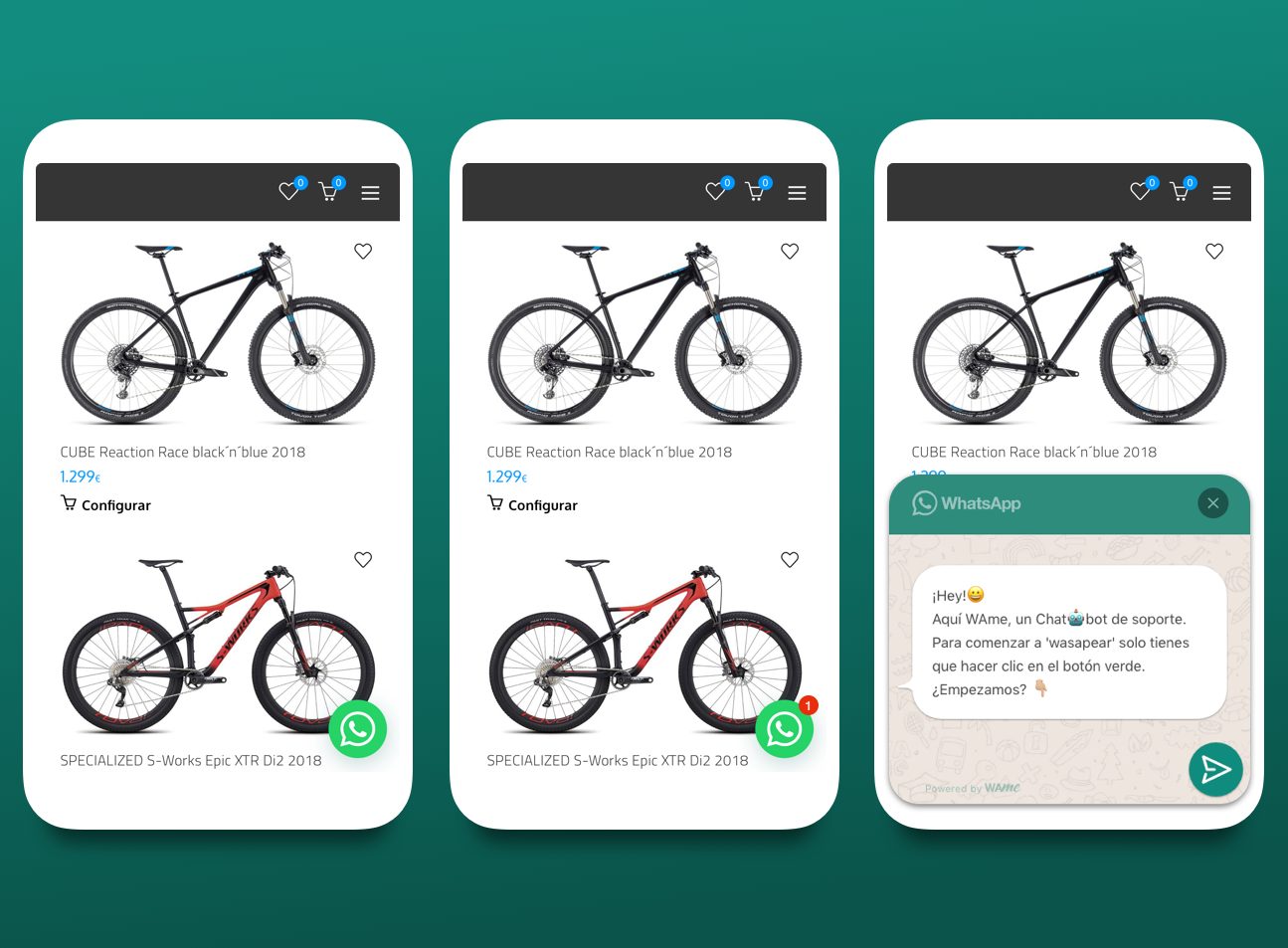
Adapun cara membuat widget WhatsApp di website wordpress dengan efek logo whatsApp melayang ataupun ndak ingin melayang, anda bisa mengaplikasikannya sendiri.. Pada teks yang berwarna merah, silahkan ganti nomor HP sesuai dengan nomor WA Anda, diawali dengan 62 (tanpa +), semisal nomor anda 0856712345,.

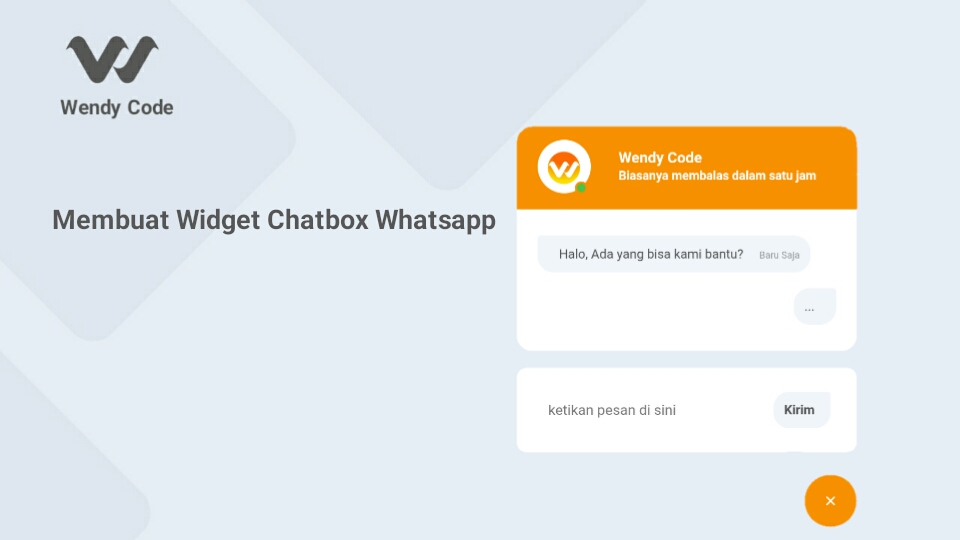
membuat widget chatbox whatsapp Wendy Code
Demikian tutorial cara membuat link chat whatsapp dengan memasang widget chat WA di blog. Apabila terdapat alternatif tutorial cara membuat widget wa lainnya akan Saya share lagi. Apabila bingung atau terdapat script yang tidak work bisa langsung disampaikan di kolom komentar.

Membuat Widget Tombol Chat Whatsapp Melayang di Web Blogger Indonesia
2. Menambah Widget Chat WhatsApp Secara Manual. Apabila pengguna tidak ingin menggunakan cara yang pertama dengan alasan tertentu, maka pengguna bisa menggunakan cara kedua ini yang mana tergolong sederhana dan bisa disesuaikan sendiri. Yakni memakai bantuan API WhatsApp. Baca juga: Cara Baru Memasang Facebook Like Box pada Website

+17 Cara Membuat Stiker Wa Ideas tabloid.id
Cara Menampilkan Widget Chat WhatsApp di Layar Utama. Untuk menampilkan semua pesan yang baru masuk di layar depan HP, silahkan ikuti tahap-tahap memasang Widget WhatsApp berikut: Ketuk dan tahan area widget yang kosong di layar depan. Pilih Widget. Cari dan ketuk Widget WhatsApp Messenger atau Business. Scroll ke kanan dan pilih Widget (4×1).

Cara Membuat link Chat Whatsapp Mudah Widget.web.id
3. Cara membuat link WA di situs WA.Link. Jika kesulitan mengikuti cara-cara di atas, Anda bisa membuat link WA menggunakan bantuan situs WA.Link. Situs ini memungkinkan pengguna untuk bisa membuat link WhatsApp secara otomatis. Berikut langkah-langkahnya: Akses situs WA Link melalui tautan berikut. Pilih kode nomor telepon negara Indonesia.

Cara Membuat Widget Postingan Terbaru dengan Gambar di Blog Tutorial bisnis
Cara mudah membuat tombol widget chat Whatsapp pada Blogger. Widget ini bersifat optional Anda bisa memilih untuk menambahkannya atau tidak. Sebagain blogger mungkin memilih untuk menjaga privasi Whatsapp nya, tapi ada juga sebagian yang meemang menuliskan nomor whatsapp nya atau kontak yang mudah dihubungi untuk bisnis dan sebagainya.

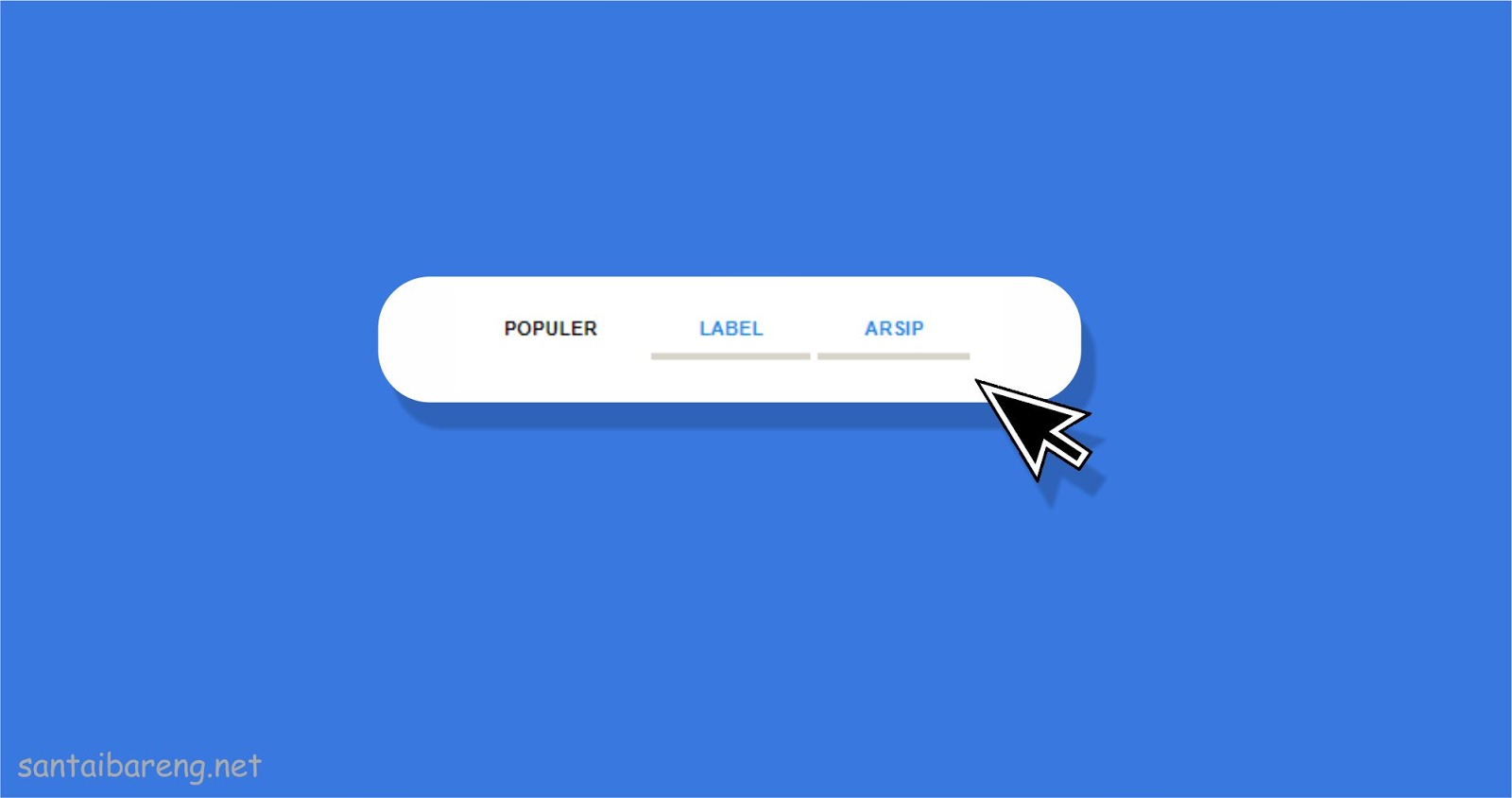
Cara Membuat Widget Label Seperti Arlina Design di Blogger FaishalKC
1. Buka https://whatshelp.io/widget. 2. Pilih WhatsApp di choose messaging apps. 3. Setelah itu, silakan isi nomor pada kolom yang disediakan. 4. Pada add the code to your website masukkan alamat email kamu. Kemudian, klik get button code dan salin kode yang muncul di tema blog kamu.

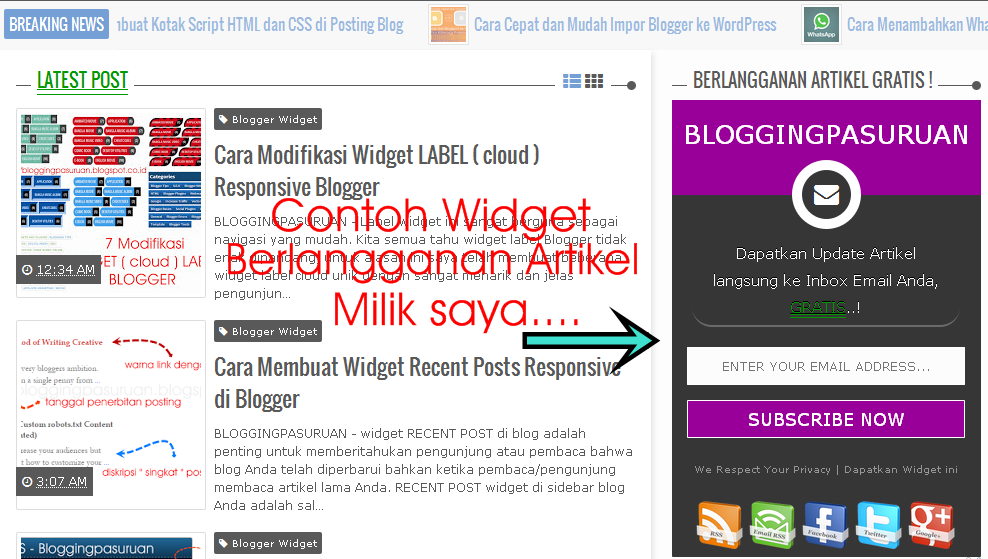
Cara Membuat Widget Berlangganan Via Email seperti Blog Igniel
#4 Cara Membuat Link WA Menggunakan Wa.link. Adapun cara membuat link WA menggunakan situs wa.link adalah sebagai berikut:. Masuk ke situs link https://create.wa.link/ terlebih dahulu.; Masukkan kode nomor telepon negara Indonesia, yaitu +62. Masukkan nomor telepon WhatsApp yang ingin Anda buatkan link Anda juga bisa menambahkan emoji melalui opsi "Add Emoji" atau mencantumkan pesan pada.

√ Cara Membuat Widget WhatsApp di Website Wordpress (Melayang)
Baca Juga: Cara Install Aplikasi Android Windows 11 Termudah dan Paling Aman. 4. Umpan Berita. Kalau kamu scroll layar Widget ke bawah, kamu akan menemukan umpan berita ( letaknya ada tepat di bawah tombol "Add Widgets" ). Bagian ini bernama " Berita Utama " dan bakal menyoroti berbagai berita politik.

Cara Membuat Widget Footer 3 Kolom Responsive di Blogger
Pengguna dapat mengatur ukuran widget dengan mengetuk dan menahan agak lama di widget tersebut sampai muncul border yang dapat digeser-geser untuk menyesuaikan ukuran widget; Baca Juga: Agar lebih menarik, ini cara membuat tulisan terbalik di aplikasi WhatsApp. Nah, setelah ini semua chat WhatsApp yang masuk dapat dilihat dari widget tersebut.

Cara Membuat Kustom Widget di Windows 10/11 YouTube
Seperti itulah tutorial cara menampilkan widget di Windows 10. Mempercantik tampilan desktop memang bisa dilakukan dengan banyak cara. Salah satunya dengan menggunakan widget ini. Kalau Anda tahu aplikasi widget lainnya, coba deh sampaikan sarannya melalui kolom komentar di bawah, ya. Siapa tahu bisa jadi referensi tambahan buat para pembaca.